-
Using Repeater - Axure Deep Dive#9Prototype/Axure Deep Dive 2021. 5. 23. 14:21
Using repeater
교육업계에서 많이 활용하고 있는 전체 메뉴 LNB를 엑슈어의 리피터 기능을 활용하여 작업을 진행했습니다.
리피터의 기능과 pagename 이라는 기능을 활용하여, 각 페이지 진입 시 해당 버튼이 활성화 되게 만들었습니다.
리피터의 기능이 없다면, 지금과 같이 페이지가 많아 지는 경우, 각 페이지 로드시마다, 해당 위젯이 셀렉트되고, 나머지 위젯은 셀렉이 풀리게끔 작업을 진행해야 하는데, 엄청난 작업 공수가 진행됩니다.
예로, 보여드리면
1) 리피터를 사용하지 않는 경우

메뉴가 많아짐에 따라 엄청난 반복작업 발생 2) 리피터 활용시

간결한 함수 이렇듯 엑슈어도, 많이 알면 알수록 더욱더 간결하고 효율적으로 작업을 진행할 수 있습니다.
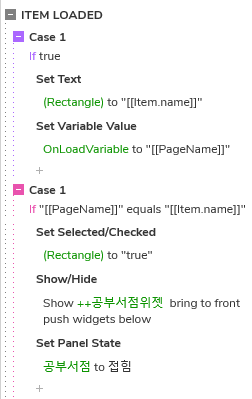
함수에 대해 설명드리면, 리피터를 클릭한 후 아이템 로드 상태에서, 케이스를 나눠줍니다.
첫번째 케이스는 아무조건이 없는 경우, 두번째 케이스는 페이지 네임과 아이템 네임이 동일한 경우를 나눠줍니다.
두번째 케이스에서는, 아래 이미지를 참고 부탁드립니다.
1) 빨간색 부분을 보시면, [[PageName]]은 실제 좌측에서 페이지 이름을 말하며, item.name은 리피터의 컬럼 값을 나타냅니다. 이 2개의 값이 같으면 해당 도형을 selected 값을 true로 하고, 해당 전체 위젯을 보여주세요 하고, 작업을 진행하였습니다.
2) 파란색 부분은 리피터에서 레퍼런스 페이지 기능입니다. 해당 기능 적용시, 각각의 리피터를 클릭할때, 자동으로 해당 페이지로 이동하게됩니다.

위 2가지 기능을 활용하면, 다음과 같이 작업이 진행됩니다.
리피터를 활용한 lnb 메뉴 구성 엑슈어를 통해 활용하실 분은 아래 rp 파일 참고 하셔서, 각 사의 서비스에 맞게 커스텀하여 진행해주시면 됩니다.
프로토 타입 주소 : https://hgnvhm.axshare.com
Untitled Document
hgnvhm.axshare.com
'Prototype > Axure Deep Dive' 카테고리의 다른 글
Rolling Banner(Auto & Click) - Axure Deep Dive#11 (0) 2021.05.23 Using Repeater02 - Axure Deep Dive#10 (0) 2021.05.23 Password Validation - Axure Deep Dive#8 (0) 2021.05.23 Cupang comment input form - Axure Deep Dive #7 (0) 2021.05.23 Terms and Conditions Button - Axure Deep Dive #6 (0) 2021.05.23
